Nová verze operačního systému OS X El Capitan přináší novinku pro vývojáře webových stránek (webdesignery). Ve webovém prohlížeči Safari nyní webdesigneři naleznou reagující návrhový režim (Responzivní Design), díky kterému mají možnost změnit view prohlížeče a ověřit si jak se jimi vyvíjený web zobrazuje na různých zařízeních (iPhon, iPad atd.).
Tento užitečný režim byl doposud k dispozici pouze ve webových prohlížečích Chrome, Firefox a IE. Pokud jste potřebovali pohodlné změnit velikost view v prohlížeči Safari, museli jste si nainstalovat do prohlížeče speciální plugin.
Jak aktivovat reagující návrhový režim (Responzivního Designu) v Safari na OS X El Capitan
Předtím než začnete režim používat, musíte si v Safari povolit zobrazování nabídky Vývojáře. Takže, zapněte si prohlížeč Safari a přejděte do Předvoleb (CMD,).
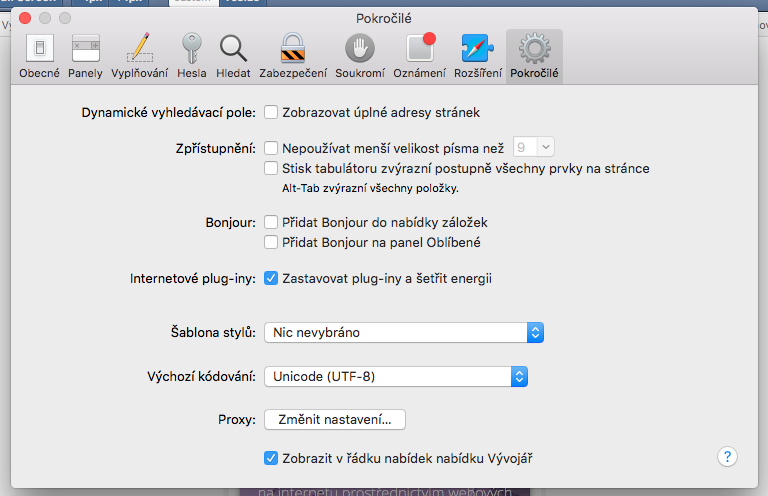
Následně přejděte do záložky Pokročilé a na konci formuláře aktivujte Zobrazit v řádku nabídek nabídku Vývojář.

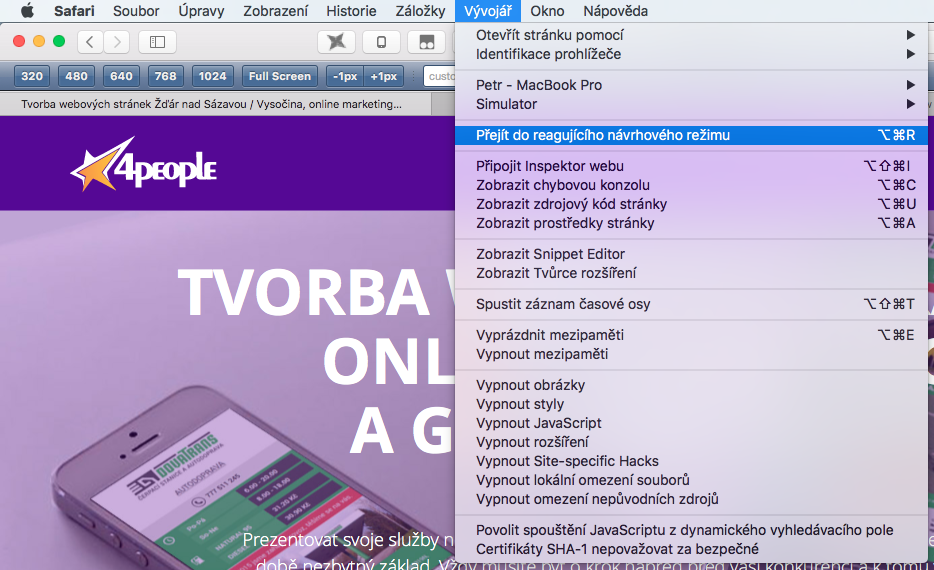
Nyní v horní nabídce Safari přibyla položka Vývojář, která skrývá mnoho užitečných funkcí a právě jedna z nich je funkce pod položkou Přejít do reagujícího návrhového režimu.

Aktivní reagující návrhový režim (Responzivní Design)
Po aktivaci režimu se vám web zobrazí ve vybraném view, jak vidíte na obrázku níže, tak na výběr máte z několika konkrétní zařízení s operačním systémem iOS. Změnit můžete i jak se má prohlížeč hlásit testovanému webu, tedy změnit jeho identifikaci na IE, Chrome, Firefox nebo dle vlastní specifické volby.